
What are Website Content Audits & Do I Need One?
What are content audits and why do you need them, especially if you’re just going to redesign your whole website anyway?
Well, that’s exactly why you need to audit your website – to get a handle on what content is actually there before you start changing it!
Content audits help you:
- Identify under-performing content that needs to be improved
- Plan and optimize your website information architecture so that you can…
- Concentrate authority on valuable pages – this also helps you optimize the crawl budget allocated for your website and…
- Develop a website SEO strategy built on keyword research and mapping
Content Inventories, Audits, and Sitemaps
Content Audits actually fall in the middle of a progression of website content documentation that begins with the inventory. The progression is in three distinct phases:
- Content Inventories: Gathering the existing pages and posts (and images, and PDFs, etc.) on the site.
- Content Audits: Adding additional data points and determining whether to add to, update or remove content.
- Functional Sitemaps: Documenting the content approach for the new website, including redirects and hierarchy.
Content Inventory
Useful Tools: Screaming Frog (first 500 pages free), Google Analytics Account + VLookups
Every website project at Westwerk begins with a content inventory. The content inventory is the detailed accounting of all content on the site, including:
- Pages & Posts (HTML)
- Images (jpgs, pngs)
- PDFs
- Docs & Spreadsheets
- CSS, Javascript & Flash
While you can manually inventory a site (cue the carpal tunnel!), a tool like Screaming Frog makes it a lot easier to document anything that’s over about 20 pages. In addition to just grabbing page and post URLs, Screaming Frog breaks down some other useful SEO data points for you as well:
- Response Codes – which pages resulted in 200, 404, 301, or 500.
- Pages being blocked from ‘bots by robots.txt
- Meta Title and Description Parameters – how many metas are over the maximum count?
- Image Auditing – how many images are over a certain size, which are missing alt. text.
We’re most interested in a listing of the pages and posts associated with a website for the content inventory.
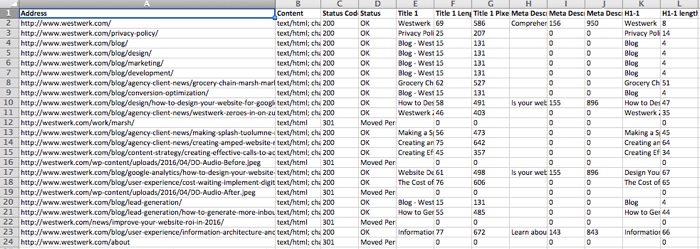
After we do the initial crawl, we end up with a spreadsheet that looks a lot like this.

- We then perform the following steps to clean up the spreadsheet and get it ready for the audit:
Sort out the different response codes and content types. E.g., you want to have all your HTML pages with a 200 (success) response code together. - Move all the parameters pages to a separate tab
- Remove extraneous columns (like meta keywords)
- Use vlookups to include Google Analytics data (especially if not using another tool like URL Profiler to grab other data points).
- Add the initial auditing columns.
Content Audit
Useful Tools: URL Profiler
Your content audit can include whatever review criteria you want. Initially we include columns to designate whether pages should stay or be removed and if they are being removed if they should 301 or 404.
As we’re devising strategy around the content, we’ll add columns to indicate:
- Which audience or user group the page is targeting
- Where the page falls in the decision funnel
- What the primary CTA or goal is for the page
- General notes about content – e.g., what topics the page needs to cover
Later in the process, as copy is being updated, we can use the same spreadsheet to assign pages to different owners, and track copywriting progress.
Once the Audit is complete, pages designated for removal are moved to a different tab and new pages that are needed are added. Now you’re ready to define some rules around these pages in the Functional Sitemap phase.
Functional Sitemap
The Content Audit morphs into the Functional Sitemap when we add:
- Site navigation references to indicate how the pages will be accessed (e.g., main/menu, sub-menu, linked/gateway)
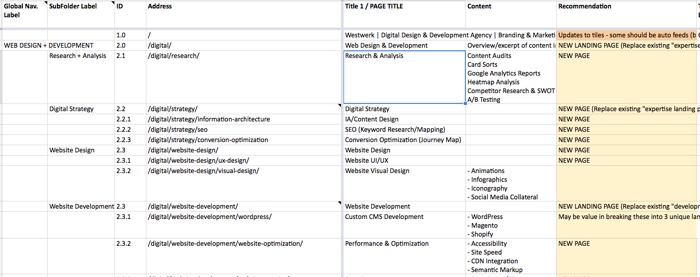
- Folder structure by assigning hierarchical page IDs. For example, the About Us page may be ID # 2.0 and the subsequent pages in that “folder” are numbered as 2.1, 2.2, 2.3 to show the relationship. (See col. 3 in the screenshot below.)
- New URLs that reflect the hierarchy (col. 4, below)
- Template assignments to ensure that all the different necessary page templates are accounted for.
- Additional functionality notes for Development and QA.
Here’s part of a website functional sitemap that illustrates some of those components:

How to Use the Functional Sitemap
The Functional Sitemap ultimately helps you to:
- Write your website redirects so that you don’t break other people’s links to your website and content.
- Verify that all necessary new pages have been added to your website prior to launch.
As you can see, this documentation is a key component of a solid information architecture strategy, and a valuable tool in helping devise intentional and functional pages as part of your website redesign.
We only had time to scratch the surface! Here are some great content audit resources to help you dig deeper:
