Google Analytics Event Tracking
Tracking custom interactions with Google Analytics
If you operate a website, chances are you’re currently using Google Analytics for insight on how users interact with your site. By default, Google Analytics automatically tracks users, pageviews, average duration and bounce rate, but what are the options for custom interactions?
Modify your Google Analytics Tracking Code
In order to track custom events, you will probably need to contact a developer, but Google Analytics makes it relatively easy to implement. First things first, let’s modify our tracking code. By default Google provides a tracking code similar to this:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-X', 'auto');
ga('send', 'pageview');
</script>
We need to modify this slightly so we have a variable accessible to push custom events to with Javascript. Note: Make sure to replace UA-XXXXXXXX-X with your unique tracking code in the example below.
<script>var _gaq = null;</script>
<script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXXXX-X']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
Tracking Custom Events
Now, the fun part. Let’s say you wanted to track every time a user clicks a button on your site, and let us assume that the button has html markup like so:
<button type="button" class=”custom-interaction”>Click Me!</button>
Your developer will add a custom class to the button (in this case “custom-interaction”), and add this Javascript code to your page:
<script>
$( document ).on( "click", ".custom-interaction", function() {
_gaq.push(['_trackEvent', 'custom button pushed', 'custom data']);
});
</script>
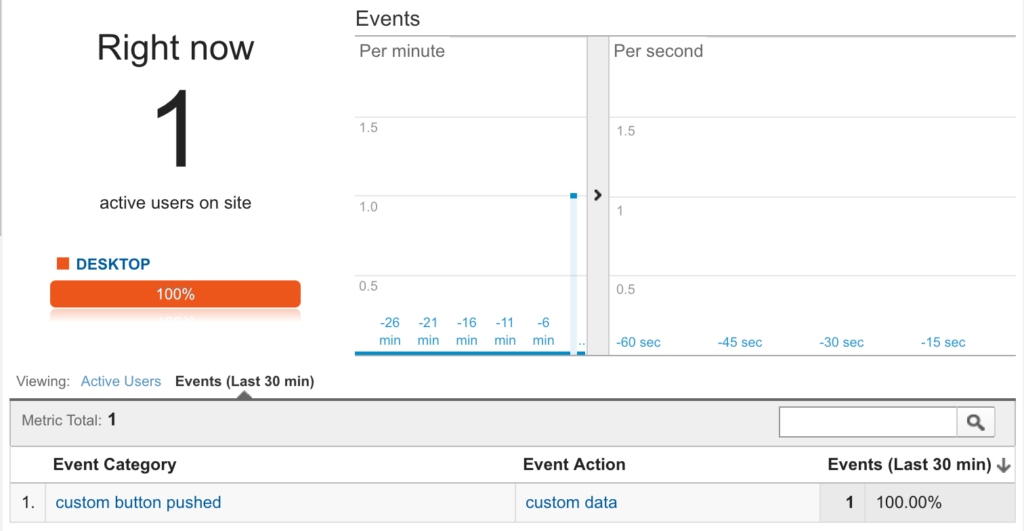
If you are logged into your Google Analytics dashboard, and you push the button on your page, you should now see the event happen real-time under Your Website Account > All Website Data > Real-Time > Events. The event will show an event category of “custom button pushed” and an event action of “custom data”.

Customizing it for your business goals
Note, this is a very simple example, but the possibilities for tracking custom interactions on your website are endless. A really powerful example would be tracking the number of users that reach your checkout page without placing an order. This data will then allow you to calculate your conversion rate between checkout and order completion.
Example code
For reference, here is a working example all zipped up for use. Again, make sure to replace the UA-XXXXXXXX-X with your tracking code. If for any reason you are not seeing the events being delivered to your Google Analytics dashboard, the Google Analytics Debugger is a useful Chrome extension to determine the cause of any issues.
If you’re interested in learning more about Google Analytics event tracking and how it could benefit your website, get in touch!
